创建一个扩展
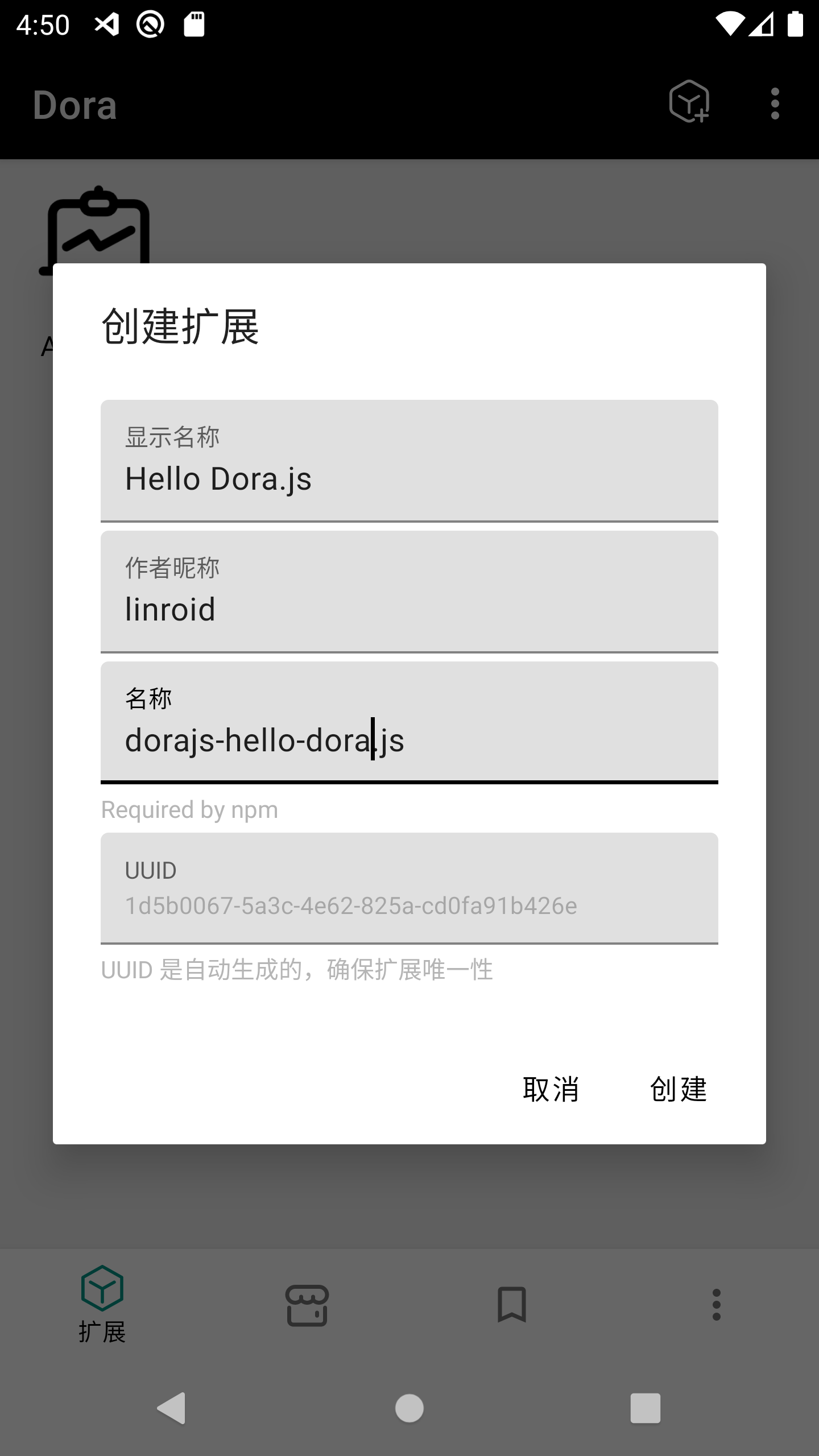
打开你的 Dora.js,点击“扩展”页右上角的按钮,输入需要的信息后,你的扩展就创建好了。Dora.js 会自动帮你创建好一些文件(如代码风格配置、图标、Hello World 代码等),不出意外的话,Dora.js 会自动打开编辑器。

使用 VSCode 插件
虽然 Dora.js 提供了简单的编辑器,但它目前功能比较基础,开发的体验并不好,目前阶段还是建议你使用 VSCode 插件来进行开发,使用方式如下: 0. 确保你的手机和电脑处于同一 WiFi 网络下
- Dora.js 中长按扩展图标进入编辑模式
- 右上角菜单中选择 “连接 VSCode”
- 在 VSCode 扩展商店中搜索 “Dora.js” 并安装,或者点击 这里
- 在 VSCode 中点击左侧 Dora.js 的图标
- 点击 “Connect Dora.js” 并输入第 2 步中的 IP 地址
- 选择一个扩展并且选择代码保存的目录
- 编辑扩展代码,点击右上角纸飞机图标将代码推送到 Dora.js 中
- Dora.js 中如出现 “xxx 已更新” 表示代码推送成功